Tag Another Channel
To assist Twitch streamers in spotlighting their friends' channels and boosting discoverability among potential viewers, the Browse and Watch team introduced the "Tag Another Channel" feature.
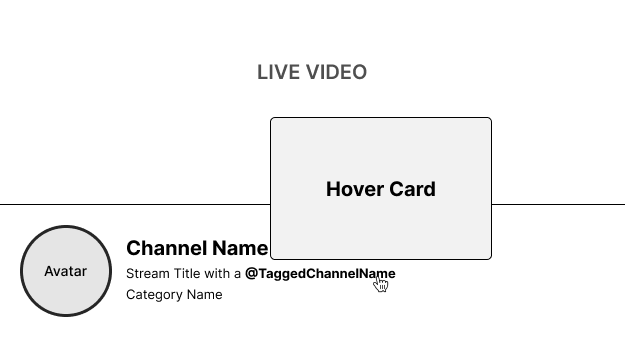
This functionality allows streamers to add a link to another channel directly in the stream title. When a user hovers over the tagged channel's name, a hover card appears displaying key information.
I designed this hover card to convey the channel's vibe, helping viewers decide whether to follow it.
Empathize
Understanding the Twitch User Experience
To empathize with Twitch users, I investigated the platform's scale, the challenges of content discovery, and the first-time user experience. This analysis provided crucial insights into the difficulties users face, especially those new to Twitch.
Twitch Scale:
11+ million unique streaming channels.
100,000+ live at any moment.
2+ million viewers constantly seeking new content.
The Browse & Watch Team’s Mission:
Connecting the right viewers with the right channels—Twitch's
"wicked problem."Key metric: Hours Watched.
User Feedback:
Qualitative Data: Interviews revealed that first-time users often felt confused and overwhelmed by the homepage. Thumbnails were seen as too similar and uninformative.
Quantitative Data: Over 80% of first-time users left the site without watching for at least five minutes.
First-Time User Experience:
Homepage: Dense and confusing.
Thumbnails: Unhelpful without specific goals.
Search: Ineffective without specific channels or categories in mind.
Browsing by Category: Slightly better, but the volume of channels remains overwhelming.
Streamer Perspective:
Channel discoverability is a significant challenge. With millions of channels on Twitch, streamers struggle to make their content stand out.
The immense scale of Twitch’s content, combined with a cluttered homepage and uninformative thumbnails, makes it difficult for first-time users to discover engaging streams. As a result, most new visitors leave the site within minutes, highlighting a critical issue in user retention. On the flip side, streamers face the daunting task of standing out among millions of channels to attract their audience and build a community.
Twitch Homepage
Define
Problem Statement Development
We first identified our target users:
User 1: Viewer on Twitch
Need: Determine if Twitch is a platform they enjoy.
Insight: New viewers may struggle to find content they like without guidance.
User 2: Streamer with a Channel on Twitch
Need: Attract more viewers to their channel.
Insight: Streamers often find it difficult to stand out among hundreds of thousands of live channels.
Exploring the Problem:
By examining the "wicked problem" from both viewer and streamer perspectives, we conducted a brainstorming session using an Opportunity Solution Tree to identify potential experiments.
Key Idea:
One standout idea from dot voting was "Let streamers refer to other channels with similar style and/or content."
This led us to articulate the design challenge as:
"How might we enable streamers to help other streamers with discoverability?"
Opportunity Solution Tree
Ideate
Exploring Solutions
To address our problem statement, we explored sources, including:
The Browse & Watch team’s Backlog of Product Ideas
First-Time User Experience Studies from our design research team
Cross-functional Brainstorming Sessions with PMs and Engineers
During this exploration, we uncovered a suggestion from a Twitch user feedback tool called UserVoice.
A streamer had requested the ability to tag a friend's channel in their stream title while live. This idea gained significant support from the community, aligning well with our problem statement.
Given the high number of upvotes and strong user interest, we decided to develop and test this feature as an experiment.
Twitch "UserVoice" Feedback Tool
Prototype
Challenges and Solutions
Our first challenge was determining how to implement the tagging of other channels. Initially, we considered creating a dedicated form to store tagged channels in a database, which could also generate searchable data for future use.
However, after consulting with our engineering lead, we realized that this approach required more effort than it was worth. Instead, we opted for a simpler solution by leveraging a familiar social media pattern: the '@' sign. Streamers could tag other channels by including '@' followed by the channel's name in their stream title. This approach was straightforward, familiar to users, and easy to implement.
Channel Page, Stream Title with another channel tagged via @ sign
Displaying Tagged Channel Information:
The next challenge was deciding how to display information about the tagged channel. I started by designing a channel information hover card that would appear on hover. The initial design (Hover Card - Wireframe V1) included basic information from the offline channel page.
Recognizing the importance of social media links for providing more context, I incorporated them into the next iteration (Hover Card - Wireframe V2). Additionally, I added a three-dot/more menu with a reporting function, allowing viewers to report offensive content directly from the hover card without needing to visit the channel's page.
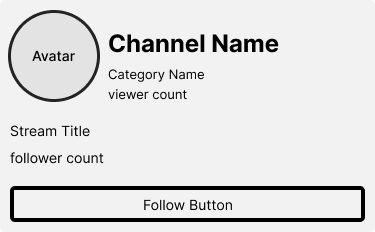
To convey the channel's general "vibe," I included the channel's banner image at the top of the hover card in the final version (Hover Card - Wireframe V3). This addition helped viewers get a sense of the channel's style without leaving the stream they were watching.
Final Touches: Enhancing the Channel's Style:
When creating the final mockups (Hover Card - Final Mock), I aimed to further emphasize the channel's style or vibe.
To achieve this, I used the channel’s accent color for the "Follow" button, adding a visual cue that aligned with the channel’s branding. Additionally, I added a subtle stripe in the accent color to the left side of the channel banner.
These small touches provided viewers with more visual clues about the channel's identity, helping them decide if this channel is for them.
Hover Card Wireframe V1
Hover Card Wireframe V2
Hover Card Wireframe V3
Hover Card Final Mock
Test
Preparing for Launch
Before fully launching the new tagging feature, we took an important first step by showing it to a few Twitch Partners. Their feedback was crucial in ensuring that the design resonated with our core user base—streamers who are heavily invested in the platform. The response was overwhelmingly positive, and with their approval, we felt confident moving forward.
The Launch:
We then rolled out the feature to all Twitch users. The adoption rate exceeded our expectations, with many large channels quickly making use of the new tagging capability. The feature gained significant traction, demonstrating that streamers saw value in using it to help their audiences discover new content.
The Response:
The response on Reddit was especially telling. Both streamers and viewers praised the feature as a brilliant addition, noting that it provided an effective way for viewers to find new channels they might love. The positive feedback from the community validated our design decisions and confirmed that we had successfully addressed a key challenge in channel discoverability.
Hover Card in Action